Updated on June 3, 2020. Originally posted on September 10, 2015.
At Bullseye, we’ve put together the below list of store locator best practices and optimization strategies for leveraging our out-of-the-box all-in-one software. Our expert marketing team is continually tweaking and updating the UI/UX of our turn-key store locator software and integrated location solutions. When it comes to the actual integration of our product into your site, you have the flexibility to customize our solutions to best work for you and your business. Adopting these best practices for your store locator software will help you attract and convert new leads while driving business growth. Prospects who visit your website’s dealer locator are ready to buy. Use Bullseye to facilitate location traffic and sales by improving prospect experience through enhanced usability and by driving urgency through communicating exciting promotions or events.
#1. Make It Easy to Find Your Store Locator
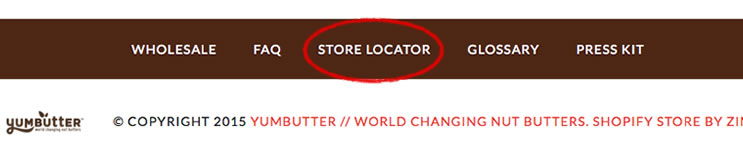
 At the top of our store locator best practices list is making sure to include a site-wide persistent link in the header or footer of your site (ex: as a main navigation menu), and make sure the label is obvious and specific. “Find Stores” and “Store Locations” are common names that users will easily recognize. Avoid having other elements on the page that could be confused with location information – such as a product menu that says: “Where do you want to go?” Instead, be consistent and use the same label throughout the site. Your locator itself should also be branded with your company colors and logo to reinforce your brand presence. Consider using a logo maker for a more professioanl look, or hire a designer.
At the top of our store locator best practices list is making sure to include a site-wide persistent link in the header or footer of your site (ex: as a main navigation menu), and make sure the label is obvious and specific. “Find Stores” and “Store Locations” are common names that users will easily recognize. Avoid having other elements on the page that could be confused with location information – such as a product menu that says: “Where do you want to go?” Instead, be consistent and use the same label throughout the site. Your locator itself should also be branded with your company colors and logo to reinforce your brand presence. Consider using a logo maker for a more professioanl look, or hire a designer.
#2. Provide In-Page Links to the Store Locator
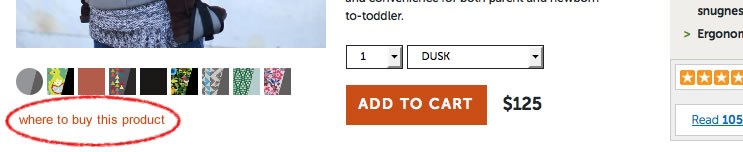
 In places where the next logical step would be to find a nearby location, add a link to the locator page. This would include product pages, service pages, and customer service pages. When linking, include a URL parameter that automatically filters search results to locations that offer that product or service. This makes it extremely easy and convenient for an interested user to easily move along the customer journey.
In places where the next logical step would be to find a nearby location, add a link to the locator page. This would include product pages, service pages, and customer service pages. When linking, include a URL parameter that automatically filters search results to locations that offer that product or service. This makes it extremely easy and convenient for an interested user to easily move along the customer journey.
#3. Provide Location Search Filtering Options
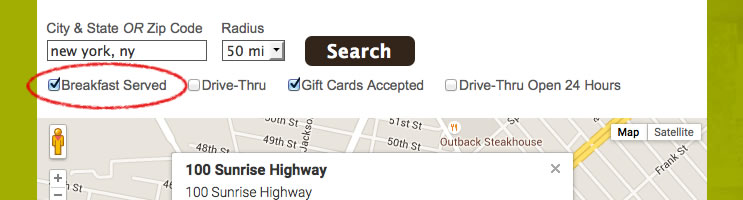
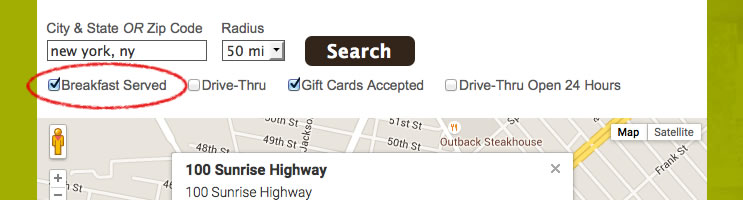
 If locations offer different amenities, services, or products, be sure to allow users to filter by these offerings. To reinforce this dealer locator best practices item, make the filtering capabilities easy to find and make the labels clear, non-ambiguous, and easy for users to understand without brand knowledge. You may think that “Mega Stores” is good marketing, but to users, they have no idea what that means in the context of their search. If you are allowing users to filter by service, use commonly recognized terms for the service and include the selected filters in each listing so it’s clear to users that the results match their search criteria. Including details of services and products offered at each location also alleviates user frustration and prevents cases where a potential customer arrives at a location only to find their desired service or product is not offered at that particular location. Providing users with relevant information engages them and increases their confidence in your business.
If locations offer different amenities, services, or products, be sure to allow users to filter by these offerings. To reinforce this dealer locator best practices item, make the filtering capabilities easy to find and make the labels clear, non-ambiguous, and easy for users to understand without brand knowledge. You may think that “Mega Stores” is good marketing, but to users, they have no idea what that means in the context of their search. If you are allowing users to filter by service, use commonly recognized terms for the service and include the selected filters in each listing so it’s clear to users that the results match their search criteria. Including details of services and products offered at each location also alleviates user frustration and prevents cases where a potential customer arrives at a location only to find their desired service or product is not offered at that particular location. Providing users with relevant information engages them and increases their confidence in your business.
In addition, be aware of the selection choice used in your filter options. Use checkboxes when you want users to be able to search by multiple options at once. Use drop-downs when the number of options is too large for checkboxes or when it is unlikely users will want to see locations that provide multiple options. If appropriate, you can even utilize multiple filter options on your locator.
#4. Optimize Your Search Experience and Results
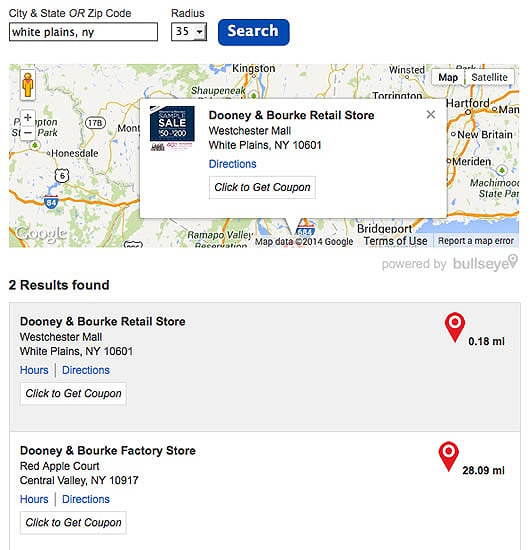
 To provide the easiest user experience, we recommend enabling auto detection of a user’s location. This will automatically pull up local results without requiring the user to input their location details. For users who would rather input their location manually, allow for both zip code and city inputs. If you only allow for zip code entries, a user who is forced to look up a zip code may become frustrated with your site and leave.
To provide the easiest user experience, we recommend enabling auto detection of a user’s location. This will automatically pull up local results without requiring the user to input their location details. For users who would rather input their location manually, allow for both zip code and city inputs. If you only allow for zip code entries, a user who is forced to look up a zip code may become frustrated with your site and leave.
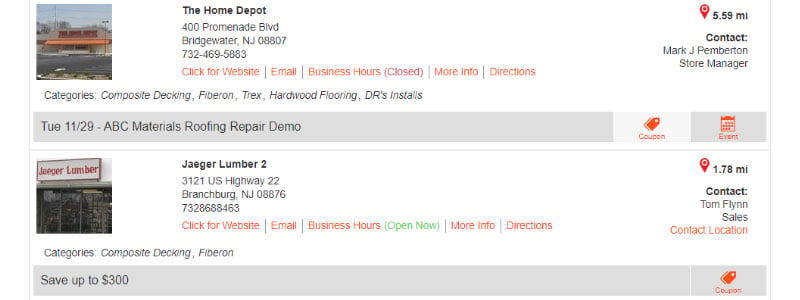
Once the search is performed, the display of results will be crucial in encouraging customers to visit your locations. Your locator should convey detailed location information without overwhelming the user. Some key dealer locator software best practices pieces of information you’ll want to include are: address, contact information, store hours, customer reviews, and products or services available. You can also display current events and promotions to drive urgency or even internet locations to service those too far from your locations. Another dealer locator software best practice is to limit the amount of results to 5-10 locations so that the user is not overwhelmed with a huge list. You can hide the rest with a pagination feature to allow the user to browse at ease. It’s also important to simplify any multi-step process for the user. For example, turn your phone numbers into links so that a user can call a location with a tap of their finger. You should also include navigation capabilities to open Google or Apple Maps right away to quickly direct users to your locations. Forcing the user to write down a phone number or address and conduct their own navigation searches can be a huge deterrent and source of user frustration.
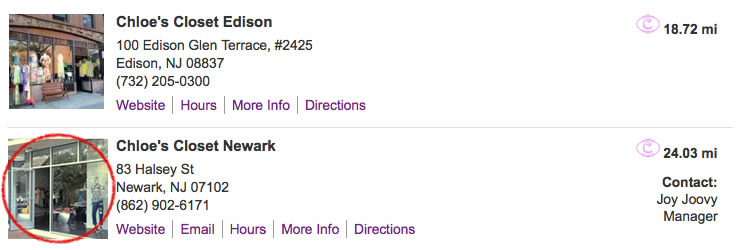
#5. Include a Location Photo For Each Store
 Even if you are not using store detail or location landing pages, users will benefit from being able to visualize the location. Perhaps they’ve seen it before. If not, they’ll be able to easily recognize it when they travel to the location.
Even if you are not using store detail or location landing pages, users will benefit from being able to visualize the location. Perhaps they’ve seen it before. If not, they’ll be able to easily recognize it when they travel to the location.
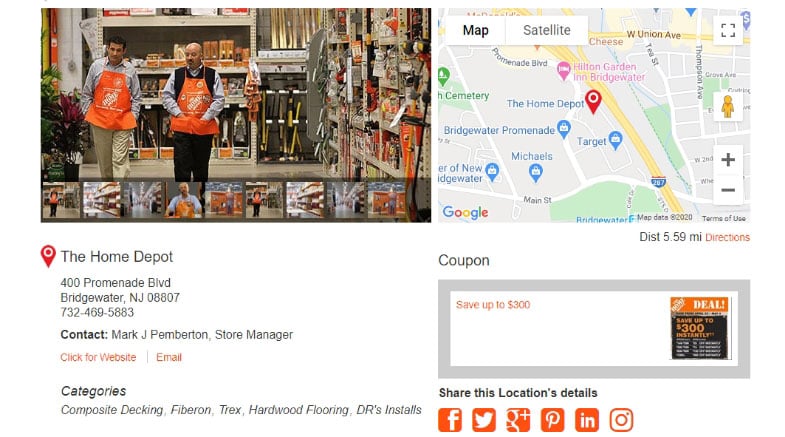
#6. Add Value To Your Store Locator With Local Pages
 Local pages are a great way to include location-specific information that is not included in the results listing page. Some ideas include additional photos including photos of the building or entry, descriptions of the location, staff descriptions and photos, special offers, ratings and reviews, products specific to this location, events and links to location specific social media pages.
Local pages are a great way to include location-specific information that is not included in the results listing page. Some ideas include additional photos including photos of the building or entry, descriptions of the location, staff descriptions and photos, special offers, ratings and reviews, products specific to this location, events and links to location specific social media pages.
There is also the added benefit to your site’s search engine optimization (SEO) from these location pages. These pages can rank in local searches – for example, a user may search for “Clothing stores near me.” A nearby location’s landing page would appear in the Google search results, not only delivering hyper-relevant content to the user, but also allowing for your company to appear in more Google searches. In 2018, 82% of smartphone shoppers conducted “near me” searches (Search Engine Land, 2018).
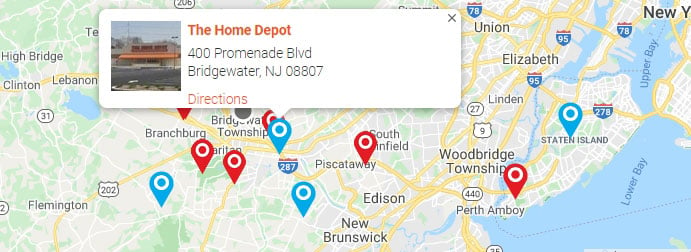
#7. Make Map Markers Easy to Understand
 Use map markers that are shaped in a way that makes it clear to the user where on the map the marker is pointing. You should also customize your map markers to reinforce your company website’s branding. A set of custom map markers can be used to differentiate between different location types (retailer, servicer, installer, distributor, etc.).
Use map markers that are shaped in a way that makes it clear to the user where on the map the marker is pointing. You should also customize your map markers to reinforce your company website’s branding. A set of custom map markers can be used to differentiate between different location types (retailer, servicer, installer, distributor, etc.).
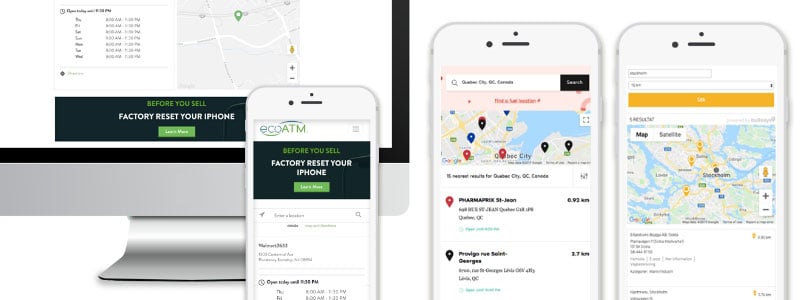
#8. Provide a Mobile-Friendly Experience
 Many users turn to their phones to look up information, especially when they are on the go. As a best practice for your store locator it is important to provide a mobile-friendly experience to provide your users with information that is easy, quick, and convenient to access. If your locator doesn’t scale well to mobile and is difficult to use, you may frustrate and lose potential customers. This also takes into account features we’ve listed above, like having clickable phone numbers and navigation shortcuts. The map itself should also be dynamic, allowing users to pinch, zoom, and move the viewable area around.
Many users turn to their phones to look up information, especially when they are on the go. As a best practice for your store locator it is important to provide a mobile-friendly experience to provide your users with information that is easy, quick, and convenient to access. If your locator doesn’t scale well to mobile and is difficult to use, you may frustrate and lose potential customers. This also takes into account features we’ve listed above, like having clickable phone numbers and navigation shortcuts. The map itself should also be dynamic, allowing users to pinch, zoom, and move the viewable area around.
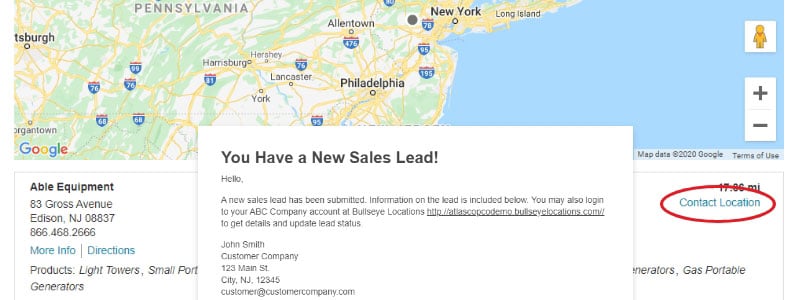
#9. Leverage Powerful Lead Generation Capabilities
 Your store locator page is a great place to implement lead generation tools, as it is the point at which interested and qualified leads are searching for a location to visit and make a purchase. A lead generation tool is almost essential for locators featuring contractors, servicemen, or dealers since it provides an easy and quick way for leads to reach out directly with an inquiry or quote request. It can be as simple as a “Contact Us” link under each location’s details in the search results. The link would lead to a short form that automatically sends a copy to the location and lead in real time to facilitate a conversation. You could even implement a custom lead routing method that would automatically assign leads to locations based on territory, radius, responsiveness, or any other assigned criteria. As slow response times can ding your brand reputation and result in lost revenue, Bullseye makes it possible to track leads through every part of the journey and deal with potential problems and opportunities on the spot. We also offer integrations with third party CRM systems like Salesforce, Zoho, and MailChimp. This dealer locator best practice can help attract & convert new leads while driving business growth.
Your store locator page is a great place to implement lead generation tools, as it is the point at which interested and qualified leads are searching for a location to visit and make a purchase. A lead generation tool is almost essential for locators featuring contractors, servicemen, or dealers since it provides an easy and quick way for leads to reach out directly with an inquiry or quote request. It can be as simple as a “Contact Us” link under each location’s details in the search results. The link would lead to a short form that automatically sends a copy to the location and lead in real time to facilitate a conversation. You could even implement a custom lead routing method that would automatically assign leads to locations based on territory, radius, responsiveness, or any other assigned criteria. As slow response times can ding your brand reputation and result in lost revenue, Bullseye makes it possible to track leads through every part of the journey and deal with potential problems and opportunities on the spot. We also offer integrations with third party CRM systems like Salesforce, Zoho, and MailChimp. This dealer locator best practice can help attract & convert new leads while driving business growth.
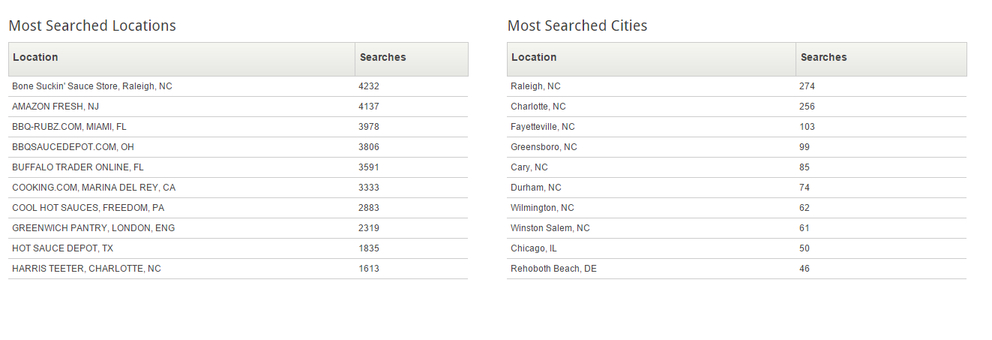
#10. Use Data Reporting to Optimize Your Marketing Strategy
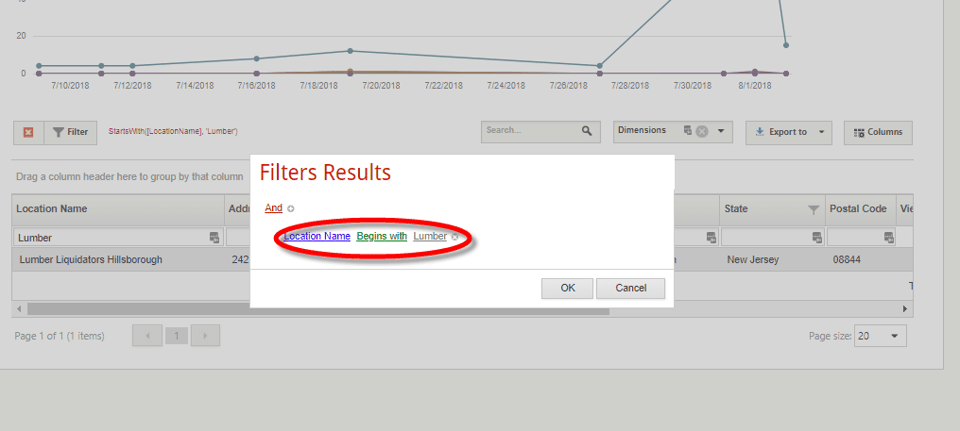
 Bullseye’s robust reporting and data collection includes detailed information about location searches, events, responsiveness, and more. Perhaps locations on the west coast respond better to events while locations on the east coast respond better to in-locator lead generation. You may discover that location searches surge in the summer and dwindle in the winter. As a dealer locator software best practice, leverage this information to discover opportunities for geographic segmentation and tailored marketing strategies. When it comes to lead management, you can view which locations are the most responsive and automatically route more leads their way.
Bullseye’s robust reporting and data collection includes detailed information about location searches, events, responsiveness, and more. Perhaps locations on the west coast respond better to events while locations on the east coast respond better to in-locator lead generation. You may discover that location searches surge in the summer and dwindle in the winter. As a dealer locator software best practice, leverage this information to discover opportunities for geographic segmentation and tailored marketing strategies. When it comes to lead management, you can view which locations are the most responsive and automatically route more leads their way.
The Nielsen Norman Group published a report titled: ECommerce User Experience. Volume 11 contains 56 design recommendations for store finders and locators. Some ideas covered in that report are also presented in this article covering best practices for store locators. It’s a great article with lots of examples and supporting information. You can purchase the full report at: http://www.nngroup.com/reports/ecommerce-store-finders-and-locators/
Here’s another great article on store locator software usability: https://www.nngroup.com/articles/store-finders-and-locators/
And here are 4 real-life examples of building product manufacturers that are using dealer locators effectively.